
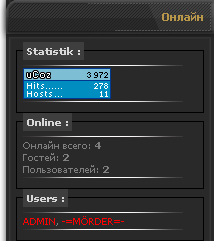
[Table] Статистика для ucoz.
Установка:
1. В таблицу стилей вставьте этот код: [/Table]
Code
a {color:#999999; text-decoration:none;}
a:hover {color:#555555; text-decoration:none;}
.img {margin:5px;}
legend { padding:3px; background-color:#3e3e3e; color:#d8d8d8; font:normal 10px Verdana; min-width:140px; }
fieldset {background: url(http://worldprog.at.ua/News/rbb_b1.jpg) no-repeat top right;border:1px solid #000000;}
a:hover {color:#555555; text-decoration:none;}
.img {margin:5px;}
legend { padding:3px; background-color:#3e3e3e; color:#d8d8d8; font:normal 10px Verdana; min-width:140px; }
fieldset {background: url(http://worldprog.at.ua/News/rbb_b1.jpg) no-repeat top right;border:1px solid #000000;}
Создайте глобальный блок online и вставьте это:
Code
<fieldset class="counter"><legend><b>Statistik :</b></b></legend>
<div align="left">
$COUNTER$</div>
</fieldset><!--/U1REKLWERX1Z-->
<fieldset class="counter"><legend><b>Online :</b></b></legend>
<div align="left">
$ONLINE_COUNTER$</div>
</fieldset><!--/U1REKLWERX1Z-->
<fieldset class="counter"><legend><b>Users :</b></b></legend>
<div align="left">
$ONLINE_USERS_LIST$</div>
</fieldset><!--/U1REKLWERX1Z-->
<div align="left">
$COUNTER$</div>
</fieldset><!--/U1REKLWERX1Z-->
<fieldset class="counter"><legend><b>Online :</b></b></legend>
<div align="left">
$ONLINE_COUNTER$</div>
</fieldset><!--/U1REKLWERX1Z-->
<fieldset class="counter"><legend><b>Users :</b></b></legend>
<div align="left">
$ONLINE_USERS_LIST$</div>
</fieldset><!--/U1REKLWERX1Z-->
[Table]2. Потом, в коде, там где у Вас статистика, меняем это: [/Table]
Code
$COUNTER$ $ONLINE_COUNTER$ $ONLINE_USER_LIST$
[Table]На это: [/Table]
Code
$GLOBAL_ONLINE$